Folders & Naming Guidelines
Sunday, Jul 30, 2023
These are my personal habits, which you can modify, adjust, and add to as needed to suit your needs. There are no strict rules. The objective of these tips is to assist you in staying organized, not only in UX but in any work you may be doing.
When it comes to naming conventions, there are several different approaches that you can take to ensure consistency and clarity across a project. Personally, I have found that the following conventions work well:
- Use descriptive names that accurately describe the entity's purpose or functionality.
- Use a consistent naming convention, like PascalCase, camelCase or snake_case, across the entire project to avoid inconsistencies and ensure easier maintenance.
- Avoid ambiguous or generic names to prevent confusion and misunderstandings.
By following these guidelines, creating a naming convention that is easy to understand and consistent throughout the entire project is possible.
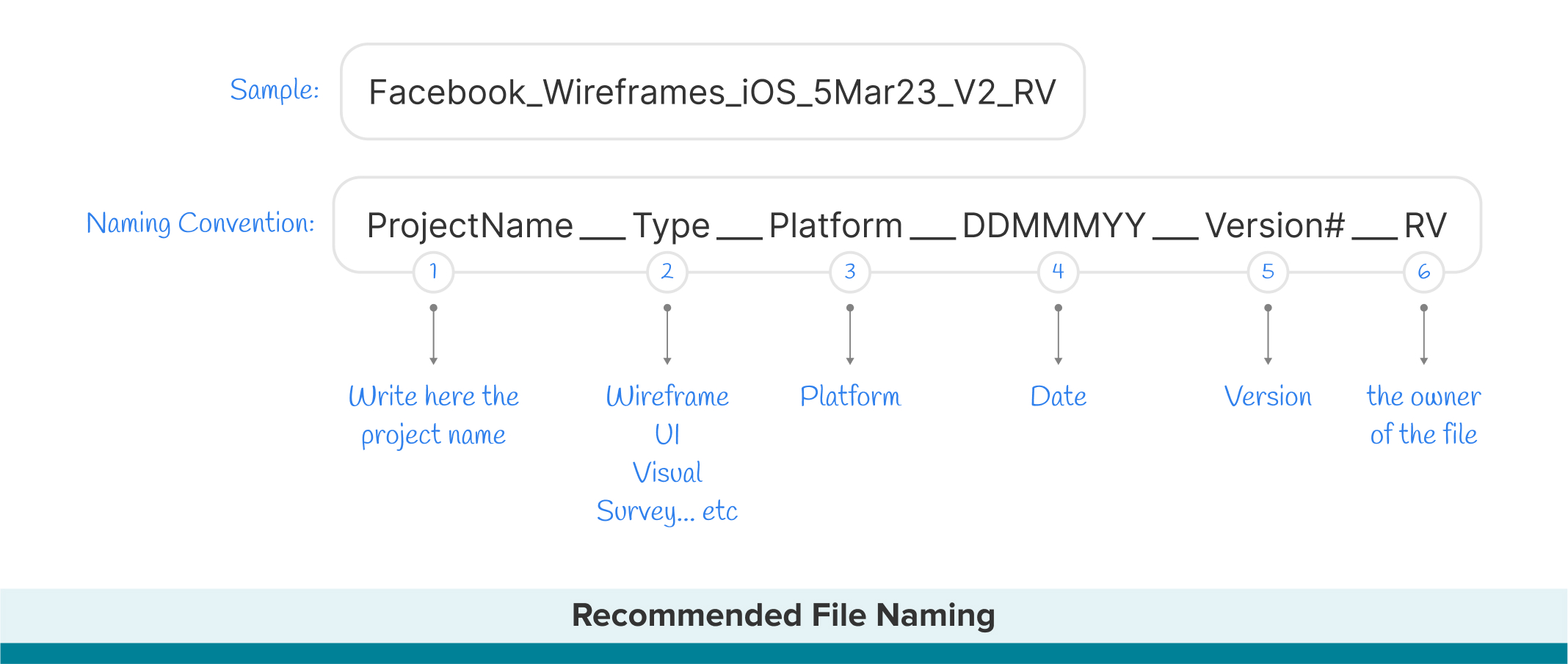
File Names

- Project Name
Adding a project name will help with the search and make it easy to know which project the file is related to.
- File Type (wireframe/visuals, etc.)
Knowing the file's content without opening it is useful, so adding a one-word description of the file type can be helpful.
- Platform
If you use different files for different platforms, adding the platform type will make it easier to organize the files without having to open them.
- Date (DDMMMYY)
Adding the date will help you track when you worked on the file and easily manage versions. I prefer to write it as 5 May 23, so it can be easily read and understood without confusion about whether it represents the day or month.
- Version Number
It is an easy way to understand which version you are working on and the date. Sometimes, more than adding the date without the version is needed, especially if you make many versions on the same day.
- Owner (anyone who worked on it)
Knowing who owns the file will help you find it easily in the future and get back to the person if needed.
Folders

Folder Names
Always use the same camel case in folder names to keep them user-friendly and avoid unknown symbols or broken links.
Always use the same camel case in folder names to keep them user-friendly and avoid unknown symbols or broken links.
Empty Folders
Don't create empty folders, as they can confuse in the future. Instead, create folders for each step as needed.
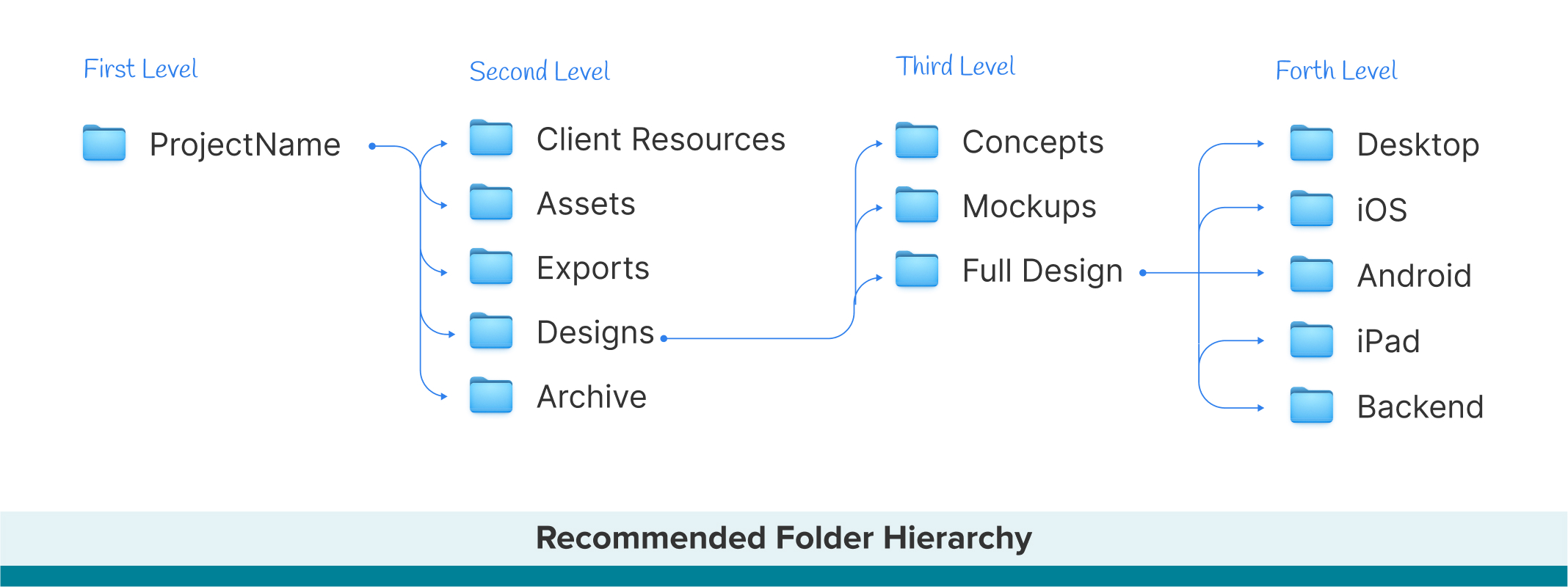
Structure
A recommended structure is to have five main pillars with everything falling below them:
- Client Resources: what you received from the client
- Assets/Footage: what you have now
- Designs: what you're currently working on
- Exports: what you delivered
- Archive: what you don't need at the moment
Five Main Pillars
Below these main pillars, add files and try to create folders to group similar types together. It will help you easily find sources in the future.
Here's an example of a folder structure:
Here's an example of a folder structure:
Client Resources
├── Contracts
├── Briefs
└── Research
Assets/Footage
├── Raw Footage
├── Stock Images
└── Audio
Designs
├── Concepts
├── Mockups
└── Full Design
Exports
├── JPG Screens
├── Final Products
└── Reports
Archive
├── Old Projects
└── Unused Assets
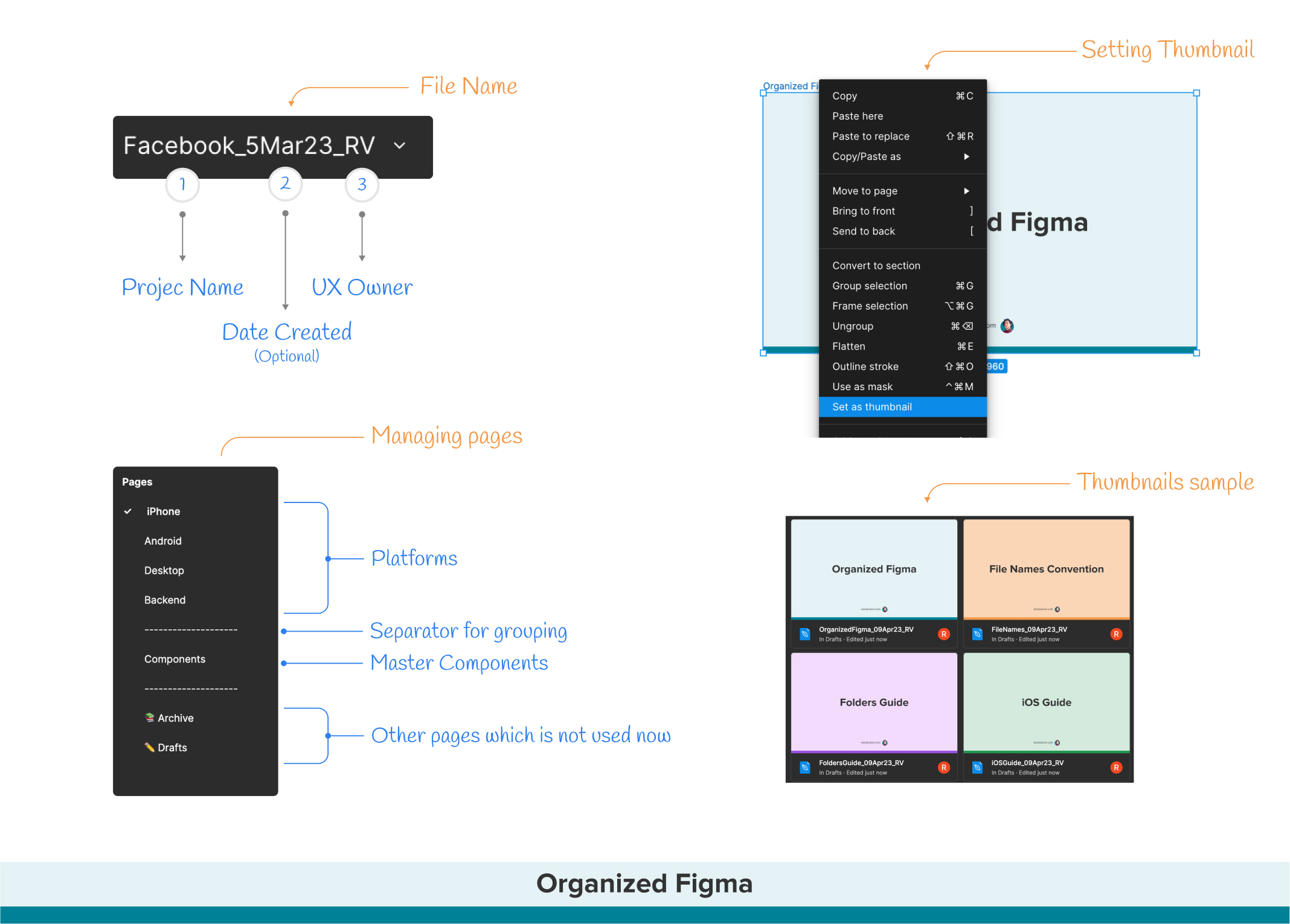
Figma Or Similar Online Tools

- File Name
Use the same file naming convention as the file name (without platform or types). It will help identify when the project began and who the owner is. You can add a date, but it's an extra step since Figma already has a history log.
- Page Name
Use simple, short words to describe the content of each page (e.g., iPhone, Android, Desktop, Archive, Drafts, etc.).
- Grouping
Add separators between different types of pages to group them and make it easy to distinguish the difference.
- Thumbnails
Use thumbnails to easily understand what's inside each page without opening them.
Bonus Tip
URL-friendly names are links that are easily read and understood. They do not include any symbols or special characters such as $ or %. These characters are automatically created when sharing files online to replace symbols and spaces. To create a readable file name that is friendly even when shared over the internet, follow these two guidelines:
- PascalCase/UpperCamelCase/snake_case
This method is widely used among developers and is the most user-friendly way to understand words without adding spaces. Simply write the first letter of each word in capital letters, instead of adding spaces. Examples of this method include GreenGame and RunForFun.
- Underscore
When converting to a URL, the space character is replaced by either + or %20, which may cause issues in reading. To replace this "space" with something visually similar, use the underscore character "_." Use the underscore instead of the dash "-" because the dash may not always remain a dash when converted to URLs, and it may also be read as a minus sign. Additionally, it may be turned into symbols during sharing or links.
Thank you for reading!
I hope you found this helpful. If you have any questions or feedback, please don’t hesitate to reach out.
Randa Victor | April 2023


Comments
Ereny Gamal
Thursday, Feb 08, 2024
You must login to add your comment.